「インタラクティブなフリップブックを作成するにはどうすればいいですか?」という質問はよく寄せられます。さて、今日の記事では、いくつかの実用的な例と、マルチメディアエディタでそれらを作成する方法を紹介します。 Flip PDF Plus Pro また Flip PDF Plus Corporate.
私の個人的な見解では、読者の興味を引く本は、読者の感覚、つまり視覚、聴覚、触覚に訴えるものです (この記事では、触覚はインタラクションとして導き出されます)。
本題に入る前に、マルチメディア エディターの主な領域を簡単に見てみましょう。
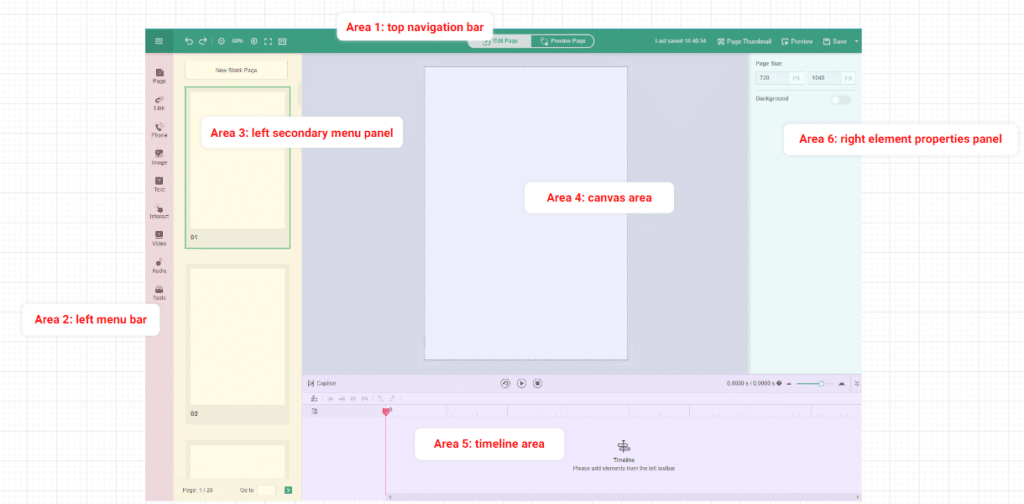
エディターを単純に 6 つの領域に分割できます。下の画像は参考用です。
- エリア 1: 上部のナビゲーション バー
- エリア 2: 左のメニュー バー
- エリア 3: 左のセカンダリ メニュー パネル
- エリア 4: キャンバスエリア
- エリア 5: タイムライン エリア
- エリア 6: 右側の要素プロパティ パネル

フリップブックで感覚を使用する方法
感覚 1: 視力 (ビジョン)
視力は、文字通り、目で見ることができるものです。本を読むとき、読者が最初に使う感覚でもあります。その結果、読者の注意を引くためにいくつかの視覚的な焦点を作成する場合があります。私たちが本を読むとき、視覚的な動線があります。一方で、視覚的なハイライトを作成するために本に魅力を加える必要がありますが、視覚的な焦点が雑然としすぎないように注意する必要もあります。
Sight-Example 1: ツアールートを描く

ステップ1: 選ぶ [ツール]→[線ブラシ] エリア2の左側のメニューバーにあります。
ステップ2: 計画に従ってルートを描きます。
キャンバスを 1 回クリックして、描画を開始します。クリックを続けて次のポイントを描画し、ダブルクリックして描画を終了します。選択することもできます [曲線] 直線を使用したくない場合は、右側の要素プロパティ パネルで
フリップブックの最初のページにはビデオ チュートリアルが含まれています。
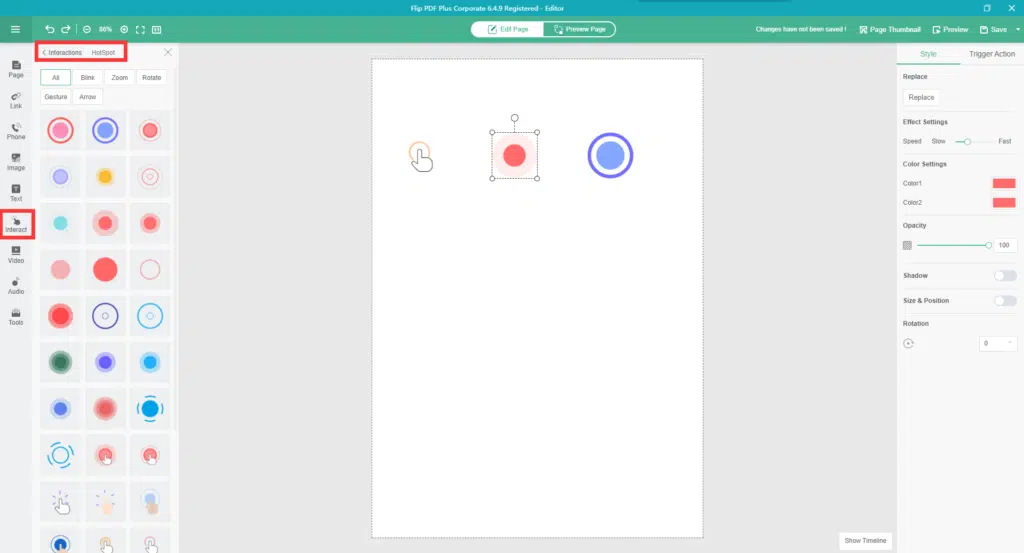
サイト例2: ホットスポットを追加する
ステップ1: エリア2と3では、 [インタラクト]>[インタラクション]>[ホットスポット] キャンバスに 1 つまたは複数のホットスポットを追加します。
現在、ホットスポットは次の 5 つのカテゴリに分類されています: まばたき、ズーム、回転、ジェスチャー、および矢印。達成したい効果に応じて、適切なホットスポットを選択できます。
ステップ2: エリア6では、ホットスポットをカスタマイズします [スタイル] トリガーアクションを追加します。ホットスポットを、ポップアップメッセージウィンドウ、ビデオ、画像、リンク、またはそこでサポートされているその他のアイテムにリンクできます。

感覚2: 聴覚(音)
アメリカの映画監督兼俳優のメルビン・ヴァン・ピーブルズはかつて、映画の音楽とサウンドは他のキャラクターと同じくらい重要なキャラクターであると述べました。サウンドは、デジタル出版物のムードを設定する上でも重要な役割を果たします。ストーリーブックを作成している場合は、バックグラウンド ミュージックまたはナレーション オーディオを含めてオーディオブックを作成することをお勧めします。これにより、本に命が吹き込まれます。
聴覚例1: 音声を追加する
ステップ: 選択する [オーディオ] とオーディオ プレーヤー、プログラムに .mp3 ファイルを追加します。
独自のオーディオを作成するのが面倒な場合は、次のような市販のオーディオ Web サイトからオーディオをダウンロードできます。 FreePD と YouTube オーディオ ライブラリ.

聴覚例2: オーディオトリガーアクションを追加する
トリガーアクションでオーディオを追加すると、特定のアイテムをクリックしたときにオーディオが再生されます。
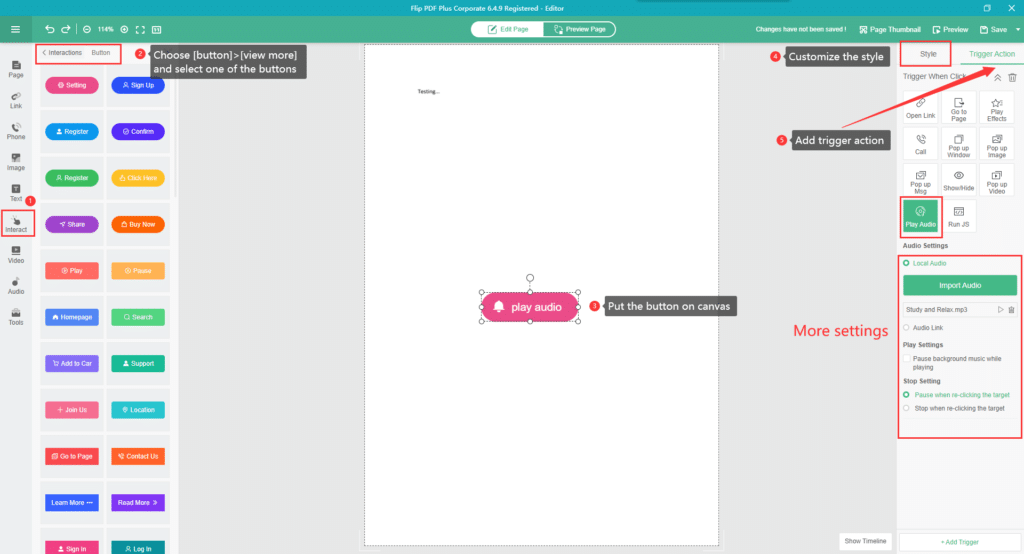
ステップ1: エリア2: 左メニューバーで、 [インタラクト]>[ボタン] ボタンをキャンバスに配置します。
ステップ2: エリア6:右の要素プロパティパネルで、 [スタイル] ボタン (テキスト、アイコン、および色) をカスタマイズするには、 [トリガーアクション]>[音声再生].
注: ボタンに加えて、画像、テキスト、リンクなど、任意のアイテムにオーディオ トリガー アクションを追加することもできます。ここでは例としてボタンを使用しています。

感覚3: 相互作用
インタラクション例1: アンケートを実施する
多くの FlipBuilder ユーザーから、私たちのプログラムがフォームとアンケートをサポートしているかどうかについて問い合わせがありました。残念ながら、これら 2 つの機能はまだサポートされていません。フリップブックにアンケートやフォームを含める方法はまだあります。他の調査ツールを使用してアンケートを作成し、フリップブックに埋め込むことができます。
次の 6 つの一般的な調査ツールをお勧めします。
- タイプフォーム
- Google フォーム
- サーベイモンキー
- SoGoSurvey
- サーベイプラネット
- ジョットフォーム
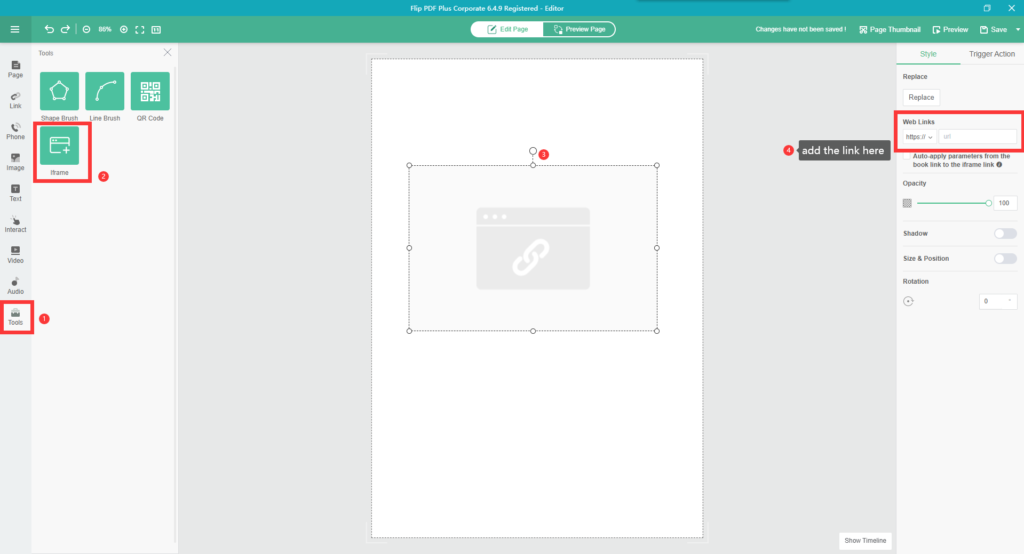
ステップ1: 調査ツール プラットフォームで独自のアンケートを作成し、リンクを取得します。
ステップ2: エリア 2 で、 [ツール] >[iframe] 埋め込みコードを追加します [スタイル]>[Webリンク]。

インタラクション例2: トリガーアクションを追加する
さまざまなボタンをクリックすると、トリガー アクションを通じてさまざまなアイテムが表示されます。 キャンバスに任意のアイテムを追加してから、それにアクションを追加できます。アクションのタイミングはカスタマイズ可能です。つまり、定義済みの条件が満たされた場合にアクションをトリガーできます。この原則に基づいて、商品画像をフリップブックに追加し、ボタンがクリックされたときに商品の色を変更できます。抽象的に聞こえるかもしれませんが、下の本の最初のページを参照してクリックすることで、自分で試してみることができます。
上のフリップブックの 2 ページ目にビデオ チュートリアルがあります。
ステップ1: さまざまな色の製品の画像を用意します。
ステップ2: エリア2で、 [画像] 準備した画像を 1 つずつインポートし、領域 5: タイムラインで画像の名前を変更します。
ステップ3: エリア2で、 [インタラクト]>[シェイプ]、使用したい図形の 1 つを選択し、キャンバスに配置します。
ステップ4: キャンバスでシェイプ アイテムを選択し、エリア 6 のカラー ピッカーを使用します。右側の要素プロパティ パネルで、製品に応じてシェイプ アイテムに色を付けます。
ステップ5: アイテムのトリガーイベントを追加する [トリガーアクション]>[表示/非表示].

結論
ペーパーレス化の推進と環境保護に対する意識の高まりのおかげで、デジタル出版物は従来の印刷された本に代わる優れた手段になりました。ただし、従来の印刷された本と比較すると、デジタル出版物には、読者の集中力を維持するのがより難しいという欠点があります。したがって、出版社にとって最も重要な教訓の 1 つは、電子ブックを読んでいる間に読者を集中させる方法と、読者を引き付け続ける電子ブックを作成する方法です。フリップブックに感覚を与えることは、読者を夢中にさせる良い方法です。
フリップブックの作成に疑問がある場合は、次のこともできます。 コンタクト 喜んでお手伝いさせていただきます。