« Comment créer un flipbook interactif ? » est une question qu’on nous pose souvent. Eh bien, dans l'article d'aujourd'hui, je vais montrer quelques exemples pratiques et comment ils sont réalisés avec l'éditeur multimédia dans Flip PDF Plus Pro ou Flip PDF Plus Corporate.
À mon humble avis, un livre qui intéresse le lecteur fait appel à ses sens : la vue, l'ouïe et le toucher (dans cet article, le toucher sera dérivé d'une interaction).
Avant de plonger dans le sujet principal, jetons un coup d'œil rapide aux principaux domaines de l'éditeur multimédia.
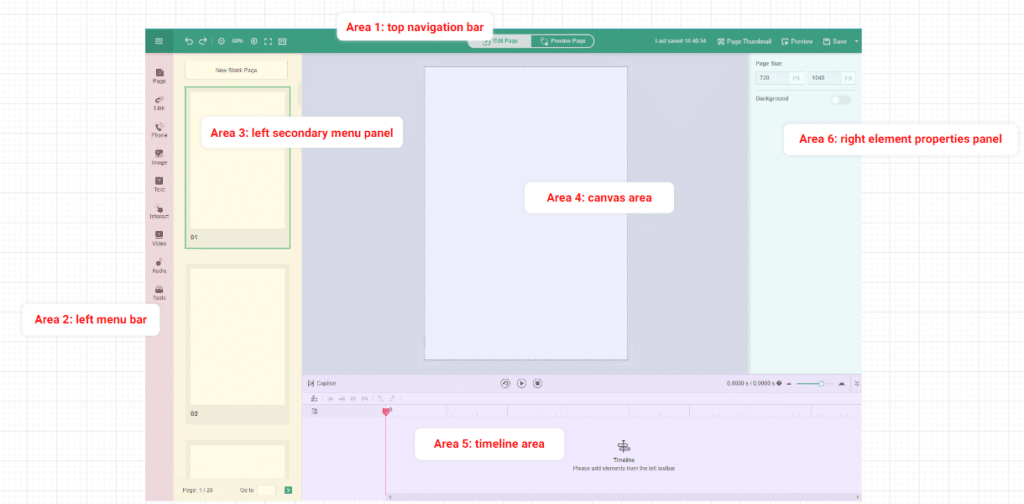
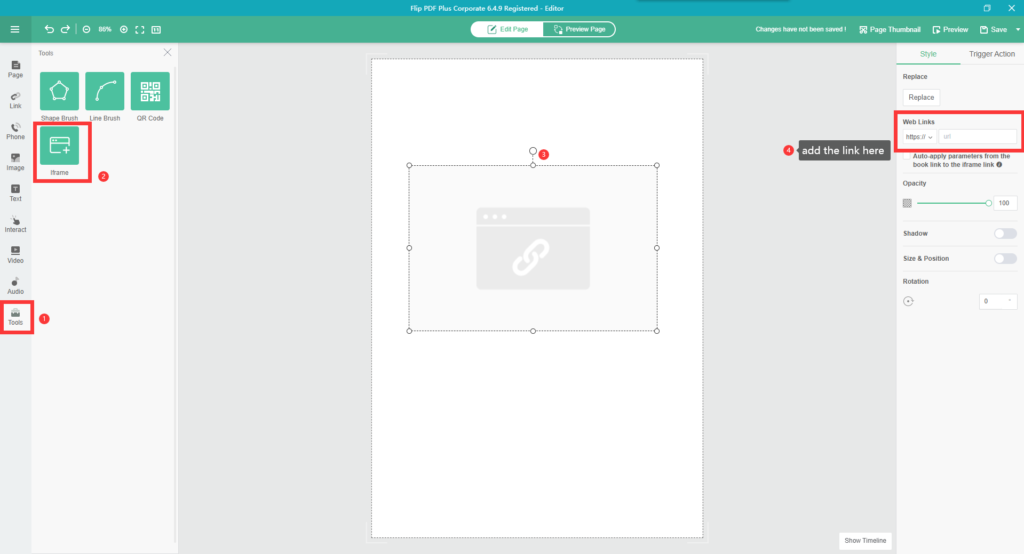
On peut simplement diviser l'éditeur en 6 zones. L'image ci-dessous est pour votre référence.
- Zone 1 : barre de navigation supérieure
- Zone 2 : barre de menu de gauche
- Zone 3 : panneau de menu secondaire gauche
- Zone 4 : zone de toile
- Zone 5 : zone de chronologie
- Zone 6 : panneau de propriétés de l'élément de droite
Comment utiliser les sens dans les flipbooks
Sens 1 : Vue (Vision)
La vue, littéralement, est ce que vous pouvez voir avec vos yeux. C'est aussi le premier sens utilisé par le lecteur lors de la lecture d'un livre. En conséquence, nous pouvons créer des points focaux visuels pour attirer l'attention du lecteur. Il y a une ligne visuelle de mouvement lorsque nous lisons un livre. D'une part, nous devons ajouter de l'attrait au livre afin de créer une mise en valeur visuelle, mais nous devons également veiller à ne pas trop encombrer l'accent visuel.
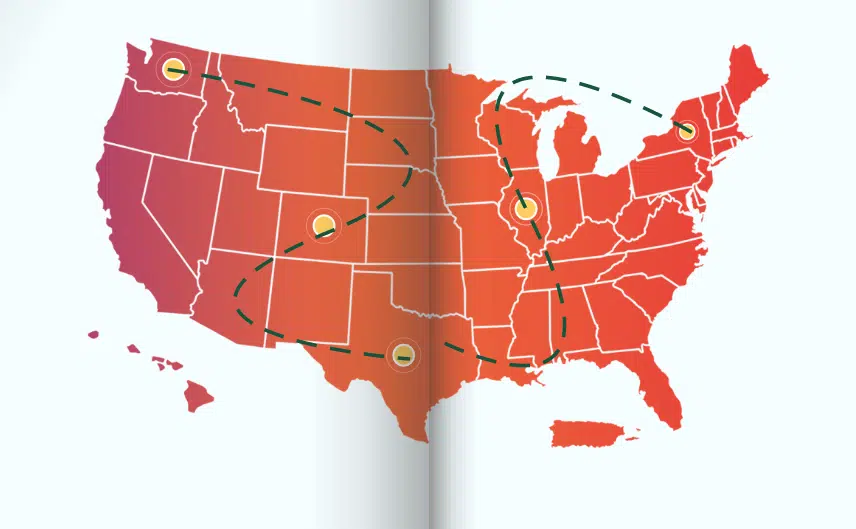
Sight-Exemple 1 : Dessiner un itinéraire de visite
Étape 1: Choisir [Outils]>[Pinceau de ligne] dans la barre de menu de gauche de la zone 2.
Étape 2: Tracez l'itinéraire selon votre plan.
Cliquez une fois sur la toile pour commencer à dessiner. Continuez à cliquer pour dessiner les points suivants et double-cliquez pour terminer le dessin. Vous pouvez également choisir [courbe] dans le panneau des propriétés de l'élément de droite si vous ne souhaitez pas utiliser la ligne droite.
La première page du flipbook contient un didacticiel vidéo.
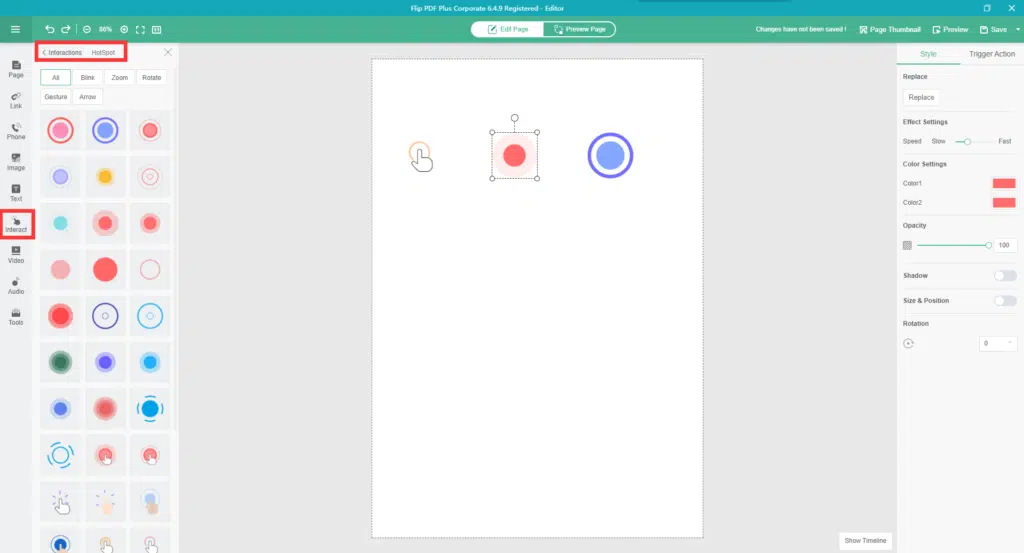
Sight-Exemple 2 : Ajouter des points chauds
Étape 1: Dans les zones 2 et 3, cliquez sur [Interagir]>[Interactions]>[Hotspot] et ajoutez un ou plusieurs hotspots au canevas.
Actuellement, les hotspots sont classés dans les cinq catégories énumérées ci-dessous : Clignotement, Zoom, Rotation, Geste et Flèche. Selon l'effet que vous souhaitez obtenir, vous pouvez sélectionner le hotspot approprié.
Étape 2: Dans la zone 6, personnalisez le point d'accès dans [Style] et ajoutez une action de déclenchement. Vous pouvez lier le point d'accès à une fenêtre de message contextuelle, une vidéo, une image, un lien ou tout autre élément pris en charge.
Sens 2 : audition (son)
Le réalisateur et acteur américain Melvin Van Peebles a dit un jour que la musique et le son dans un film sont un personnage aussi important qu'un autre personnage. Le son joue également un rôle important dans la création de l'ambiance dans les publications numériques. Si vous créez un livre d'histoires, nous vous recommandons d'inclure une musique de fond ou une voix off pour créer un livre audio, ce qui peut donner vie au livre.
Exemple d'audition 1 : ajouter de l'audio
Étape: Sélectionner [L'audio] et le lecteur audio, puis ajoutez les fichiers .mp3 au programme.
Si vous trouvez difficile de créer votre propre audio, vous pouvez télécharger de l'audio à partir de sites Web audio disponibles dans le commerce, tels que FreePD et Bibliothèque audio YouTube.
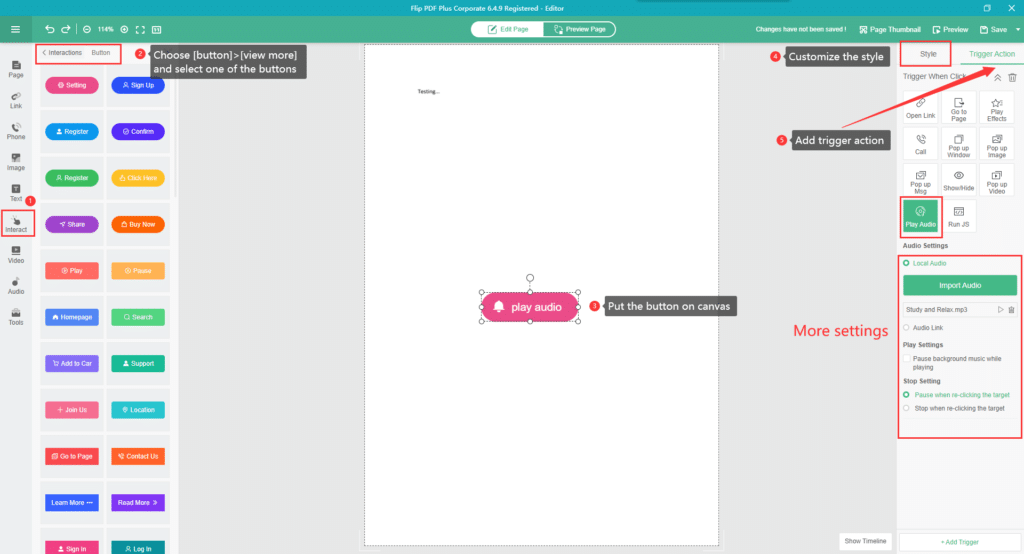
Exemple d'audition 2 : Ajouter une action de déclenchement audio
Ajoutez de l'audio avec une action de déclenchement et l'audio sera lu lorsque vous cliquez sur un élément spécifique
Étape 1: Dans la zone 2 : barre de menu de gauche, cliquez sur [interagir]>[bouton] et placez le bouton sur la toile.
Étape 2: Dans la zone 6 : panneau de propriétés de l'élément de droite, cliquez sur [Style] pour personnaliser le bouton (texte, icône et couleur), puis cliquez sur [Déclencher l'action]>[Lire l'audio].
Remarque : En plus des boutons, vous êtes également autorisé à ajouter des actions de déclenchement audio à n'importe quel élément, y compris des images, du texte, des liens, etc. J'utilise juste le bouton comme exemple ici.
Sens 3 : Interaction
Exemple d'interaction 1 : Mener une enquête
De nombreux utilisateurs de FlipBuilder ont demandé si notre programme prend en charge les formulaires et les questionnaires. Mais malheureusement, ces deux fonctionnalités ne sont pas encore prises en charge. Attendez, il existe encore des moyens d'inclure des questionnaires ou des formulaires dans des flipbooks. Nous pouvons utiliser d'autres outils d'enquête pour créer des questionnaires, puis les intégrer dans des flipbooks.
Les six outils d'enquête populaires suivants vous sont recommandés :
- Forme de caractères
- Formulaires Google
- SurveyMonkey
- SoGoSurvey
- SurveyPlanet
- Formulaire de contact
Étape 1: Créez votre propre questionnaire sur la plateforme d'outils d'enquête et obtenez le lien.
Étape 2: Dans la zone 2, sélectionnez [Outil] >[Iframe] et ajoutez le code d'intégration dans [Style]>[Lien Web].
Exemple d'interaction 2 : ajouter une action de déclenchement
Cliquez sur différents boutons pour faire apparaître différents éléments via une action de déclenchement. Nous pourrions ajouter n'importe quel élément au canevas, puis lui ajouter une action. Le timing de l'action est personnalisable, ce qui signifie qu'une action peut être déclenchée si la condition prédéfinie est remplie. Sur la base de ce principe, nous pouvons ajouter des images de produits au flipbook, puis changer la couleur du produit lorsque le bouton est cliqué. Cela semble abstrait, vous pouvez donc maintenant l'essayer par vous-même en vous référant à la première page du livre ci-dessous et en cliquant dessus.
Il y a un tutoriel vidéo sur la deuxième page du flipbook ci-dessus.
Étape 1: Préparez des images de votre produit dans différentes couleurs.
Étape 2: Dans la zone 2, cliquez sur [image] et importez les images préparées une par une, et renommez les images dans la zone 5 : chronologie.
Étape 3: Dans la zone 2, cliquez sur [Interagir]>[Forme], choisissez l'une des formes que vous souhaitez utiliser et placez-la sur la toile.
Étape 4: Sélectionnez les éléments de forme dans le canevas et utilisez le sélecteur de couleurs dans la zone 6 : panneau de propriétés des éléments de droite et colorez les éléments de forme en fonction de votre produit.
Étape 5 : Ajoutez des événements déclencheurs pour les éléments dans [Déclencher l'action]>[Afficher/Masquer].
Conclusion
Grâce à la promotion de la dématérialisation et à la prise de conscience croissante de la protection de l'environnement, les publications numériques sont devenues une bonne alternative aux livres imprimés traditionnels. Cependant, par rapport aux livres imprimés traditionnels, les publications numériques ont l'inconvénient d'être plus difficiles à garder les lecteurs concentrés. Par conséquent, l'une des leçons les plus importantes pour les éditeurs est de savoir comment garder les lecteurs concentrés lors de la lecture d'un ebook et comment créer un ebook qui maintient les lecteurs engagés. Renforcer vos flipbooks avec des sens serait un bon moyen d'immerger vos lecteurs.
Si vous avez des doutes sur la réalisation d'un flipbook, vous pouvez également Contactez nous et nous serons heureux de vous aider.