«Как создать интерактивный флипбук?» – это вопрос, который нам часто задают. Что ж, в сегодняшней статье я продемонстрирую несколько практических примеров и то, как они создаются с помощью мультимедийного редактора в 1ТП10Т или же 1ТП6Т.
По моему скромному мнению, книга, которая интересует читателя, обращается к его чувствам — зрению, слуху и осязанию (в этой статье осязание будет рассматриваться как взаимодействие).
Прежде чем мы углубимся в основную тему, давайте кратко рассмотрим основные области мультимедийного редактора.
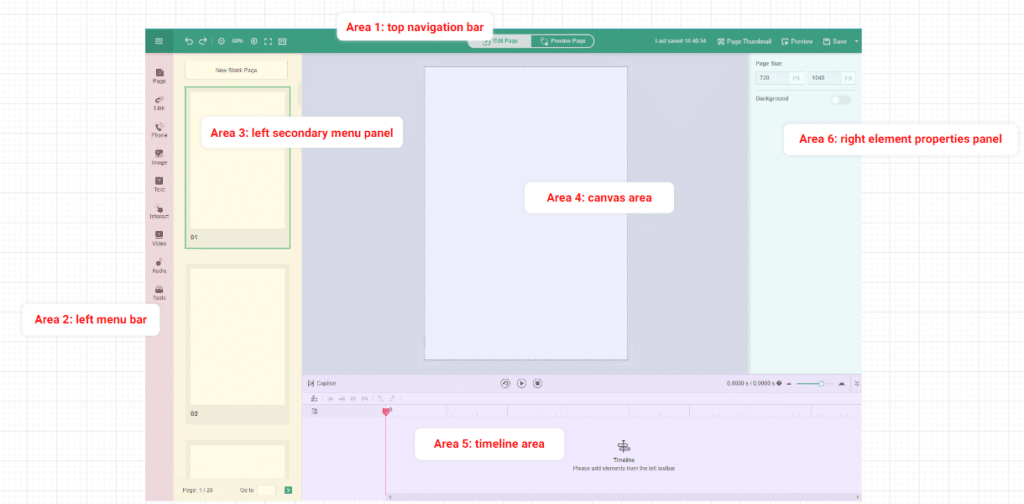
Мы можем просто разделить редактор на 6 областей. Изображение ниже для справки.
- Область 1: верхняя панель навигации
- Область 2: левая строка меню
- Область 3: левая вторичная панель меню
- Зона 4: область холста
- Область 5: область временной шкалы
- Область 6: правая панель свойств элемента
Как использовать чувства в флипбуках
Чувство 1: Зрение (видение)
Зрение, в буквальном смысле, это то, что вы можете видеть своими глазами. Это также первое значение, используемое читателем при чтении книги. В результате мы можем создать несколько визуальных фокусов, чтобы привлечь внимание читателя. Есть визуальная линия движения, когда мы читаем книгу. С одной стороны, нам нужно добавить привлекательности книге, чтобы создать визуальную изюминку, но мы также должны быть осторожны, чтобы не сделать визуальный фокус слишком загроможденным.
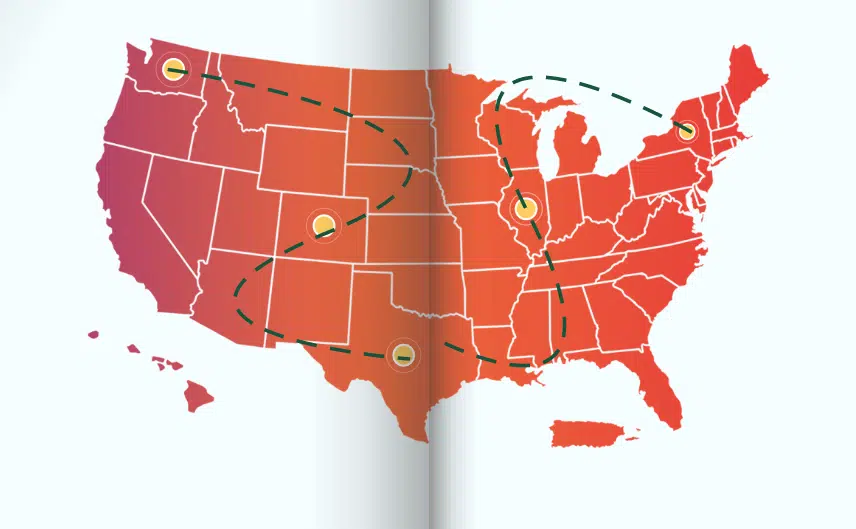
Достопримечательность-Пример 1: Нарисуйте маршрут тура
Шаг 1: Выбирать [Инструменты] >[Линейная кисть] в области 2 — левая строка меню.
Шаг 2: Нарисуйте маршрут по вашему плану.
Щелкните один раз на холсте, чтобы начать рисовать. Продолжайте нажимать, чтобы нарисовать следующие точки, и дважды щелкните, чтобы закончить рисование. Вы также можете выбрать [изгиб] на правой панели свойств элемента, если вы не хотите использовать прямую линию.
Первая страница флипбука содержит видеоурок.
Sight — пример 2: добавление горячих точек
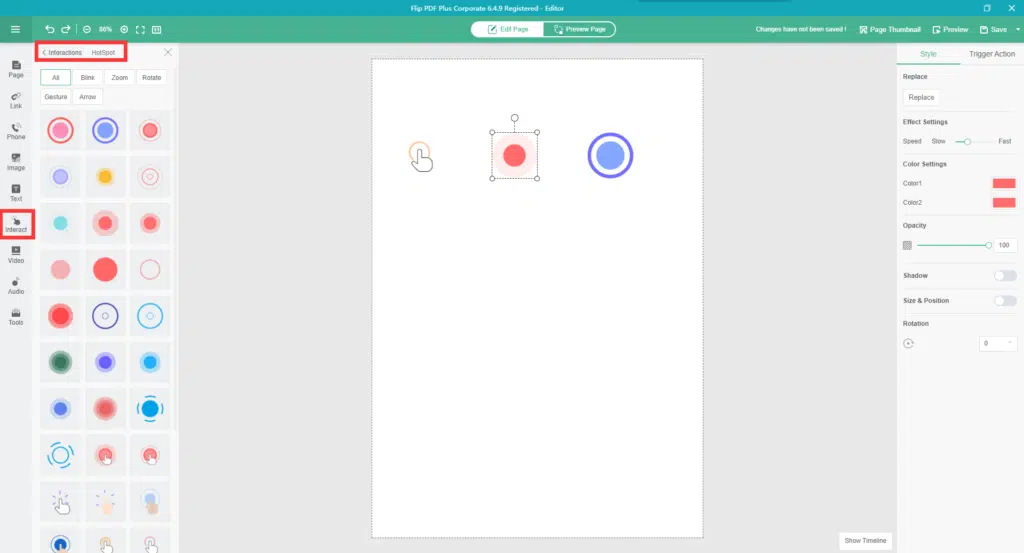
Шаг 1: В областях 2 и 3 нажмите [Взаимодействия]>[Взаимодействия]>[Точка доступа] и добавьте одну или несколько горячих точек на холст.
В настоящее время горячие точки подразделяются на пять категорий, перечисленных ниже: «Моргание», «Масштабирование», «Поворот», «Жест» и «Стрелка». В зависимости от эффекта, которого вы хотите достичь, вы можете выбрать соответствующую точку доступа.
Шаг 2: В Зоне 6 настройте точку доступа в [Стиль] и добавьте триггерное действие. Вы можете связать точку доступа со всплывающим окном сообщения, видео, изображением, ссылкой или другим поддерживаемым там элементом.
Чувство 2: Слух (Звук)
Американский режиссер и актер Мелвин Ван Пиблз однажды сказал, что музыка и звук в фильме — это такой же важный персонаж, как и другой персонаж. Звук также играет важную роль в создании настроения в цифровых публикациях. Если вы создаете сборник рассказов, мы рекомендуем включить фоновую музыку или закадровый звук, чтобы создать аудиокнигу, которая может оживить книгу.
Слушание. Пример 1. Добавление звука.
Шаг: Выбирать [Аудио] и аудиоплеер, затем добавьте в программу файлы .mp3.
Если вам сложно создать собственное аудио, вы можете скачать его с коммерческих аудиосайтов, таких как FreePD а также Аудиотека YouTube.
Слушание – Пример 2. Добавление звукового триггера
Добавьте звук с помощью триггерного действия, и звук будет воспроизводиться при нажатии на определенный элемент.
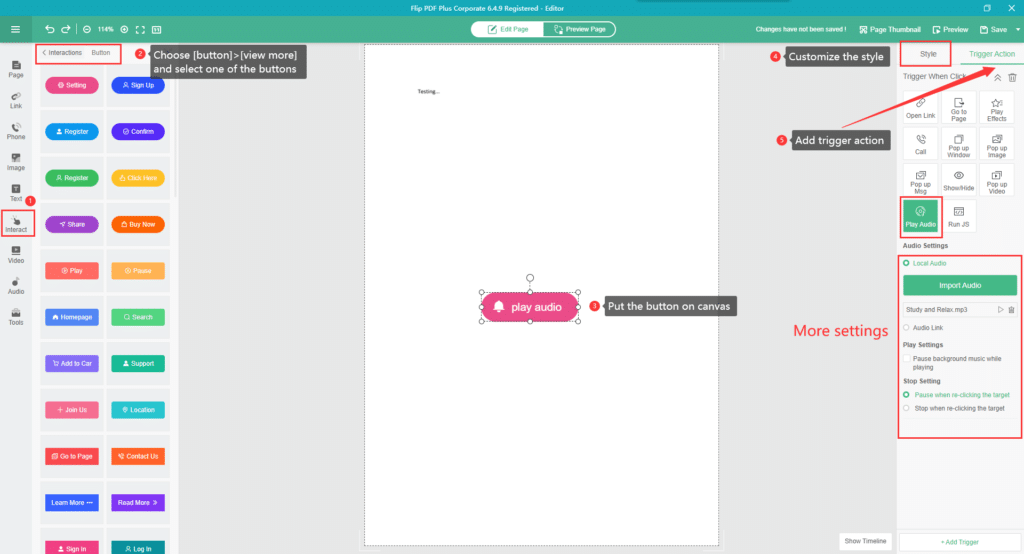
Шаг 1: В области 2: левая строка меню нажмите [взаимодействовать]>[кнопка] и поместите кнопку на холст.
Шаг 2: В области 6: правая панель свойств элемента, щелкните [Стиль] чтобы настроить кнопку (текст, значок и цвет), затем нажмите [Действие триггера]>[Воспроизвести аудио].
Примечание. В дополнение к кнопкам вы также можете добавлять звуковые триггеры к любому элементу, включая изображения, текст, ссылки и т. д. Я просто использую кнопку в качестве примера здесь.
Смысл 3: Взаимодействие
Пример взаимодействия 1. Проведение опроса
Многие пользователи FlipBuilder интересовались, поддерживает ли наша программа формы и анкеты. Но, к сожалению, эти две функции пока не поддерживаются. Подождите, есть еще способы включить анкеты или формы в флипбуки. Мы можем использовать другие инструменты опроса для создания анкет, а затем вставлять их в флипбуки.
Вам рекомендуются следующие шесть популярных инструментов опроса:
- Форма шрифта
- Гугл формы
- SurveyMonkey
- SoGoSurvey
- SurveyPlanet
- Йотформ
Шаг 1: Создайте свою собственную анкету на платформе инструментов для опросов и получите ссылку.
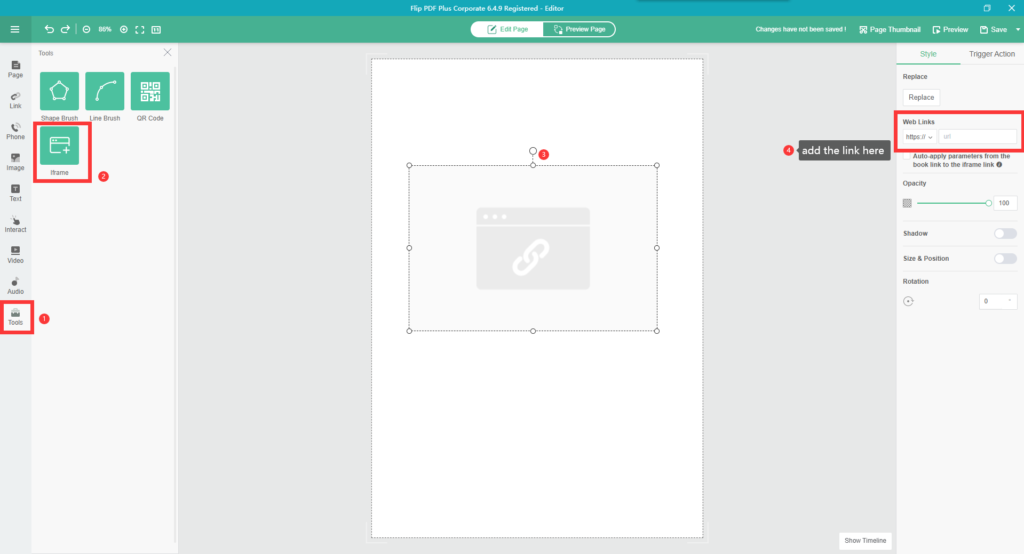
Шаг 2: В области 2 выберите [Инструмент] >[Iframe] и добавьте код для встраивания в [Стиль]>[Веб-ссылка].
Взаимодействие. Пример 2. Добавление триггерного действия.
Нажмите на разные кнопки, чтобы разные элементы появлялись через действие-триггер. Мы могли бы добавить любой элемент на холст, а затем добавить к нему действие. Время действия настраивается, что означает, что действие может быть запущено, если выполняется предопределенное условие. Основываясь на этом принципе, мы можем добавлять изображения продуктов в флипбук, а затем менять цвет продукта при нажатии кнопки. Это звучит абстрактно, поэтому вы можете попробовать это сами, обратившись к первой странице книги ниже и нажав на нее.
На второй странице флипбука выше есть видеоурок.
Шаг 1: Подготовьте изображения вашего продукта в разных цветах.
Шаг 2: В области 2 нажмите [изображение] и импортируйте подготовленные изображения одно за другим и переименовывайте изображения в области 5: временная шкала.
Шаг 3: В области 2 нажмите [Взаимодействие]>[Форма], выберите одну из фигур, которую хотите использовать, и поместите ее на холст.
Шаг 4: Выберите элементы формы на холсте и используйте палитру цветов в области 6: правая панель свойств элемента и раскрасьте элементы формы в соответствии с вашим продуктом.
Шаг 5: Добавьте триггерные события для элементов в [Действие триггера]>[Показать/Скрыть].
Вывод
Благодаря пропаганде безбумажного обращения и растущему осознанию необходимости защиты окружающей среды цифровые публикации стали хорошей альтернативой традиционным печатным книгам. Однако, по сравнению с традиционными печатными книгами, у цифровых публикаций есть недостаток, заключающийся в том, что им труднее удерживать внимание читателей. Таким образом, один из самых важных уроков для издателей состоит в том, как удержать внимание читателей при чтении электронной книги и как создать электронную книгу, которая будет удерживать внимание читателей. Наделение ваших флипбуков чувствами было бы хорошим способом погрузить ваших читателей.
Если у вас есть сомнения по поводу создания флипбука, вы также можете контакт нам, и мы будем рады вам помочь.