"Come posso creare un flipbook interattivo?" è una domanda che ci viene posta spesso. Ebbene, nell'articolo di oggi, ti mostrerò alcuni esempi pratici e come si realizzano con l'editor multimediale in Flip PDF Plus Pro o Flip PDF Plus Corporate.
A mio modesto punto di vista, un libro che interessa al lettore fa appello ai suoi sensi: vista, udito e tatto (in questo articolo, il tatto verrà derivato come interazione).
Prima di immergerci nell'argomento principale, diamo una rapida occhiata alle aree principali dell'editor multimediale.
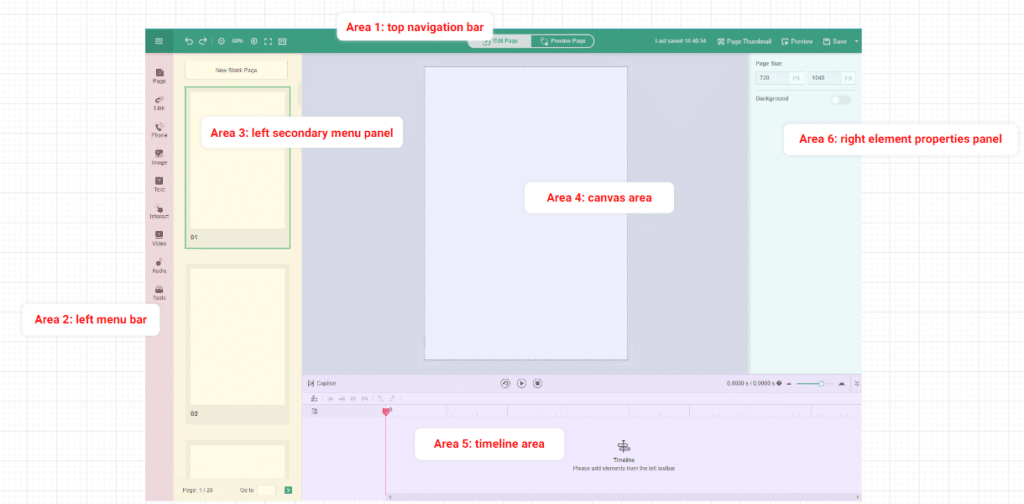
Possiamo semplicemente dividere l'editor in 6 aree. L'immagine qui sotto è per riferimento.
- Area 1: barra di navigazione superiore
- Area 2: barra dei menu di sinistra
- Area 3: pannello del menu secondario sinistro
- Area 4: area della tela
- Area 5: area della sequenza temporale
- Area 6: pannello delle proprietà dell'elemento destro
Come usare i sensi nei flipbook
Senso 1: Vista (Visione)
La vista, letteralmente, è ciò che puoi vedere con i tuoi occhi. È anche il primo senso utilizzato dal lettore durante la lettura di un libro. Di conseguenza, possiamo creare alcuni punti focali visivi per attirare l'attenzione del lettore. C'è una linea di movimento visiva quando leggiamo un libro. Da un lato, dobbiamo aggiungere attrazione al libro per creare un punto culminante visivo, ma dobbiamo anche fare attenzione a non rendere il focus visivo troppo disordinato.
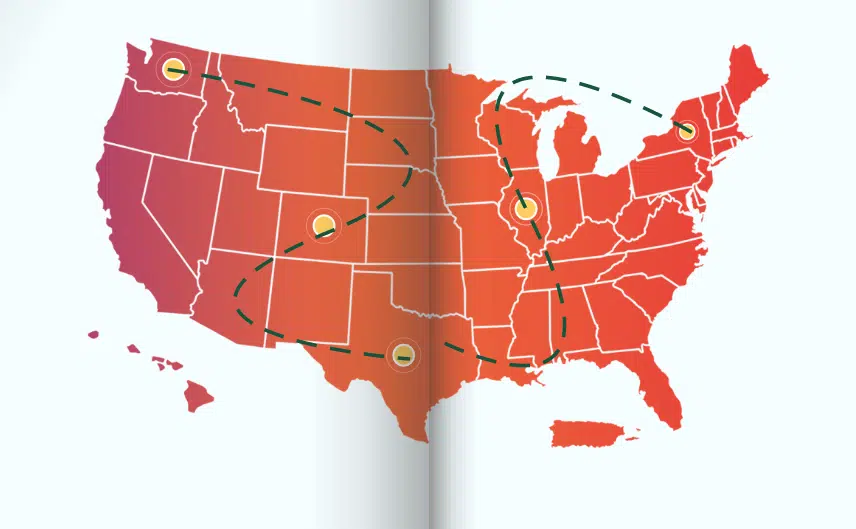
Vista-Esempio 1: Disegna il percorso del tour
Passo 1: Scegliere [Strumenti] >[Pennello linea] nella barra dei menu a sinistra dell'Area 2.
Passo 2: Disegna il percorso secondo il tuo piano.
Fare clic una volta sulla tela per iniziare a disegnare. Continua a fare clic per disegnare i punti successivi e fai doppio clic per terminare il disegno. Puoi anche scegliere [curva] nel pannello delle proprietà dell'elemento a destra se non si desidera utilizzare la linea retta.
La prima pagina del flipbook contiene un video tutorial.
Esempio di vista 2: aggiungere hotspot
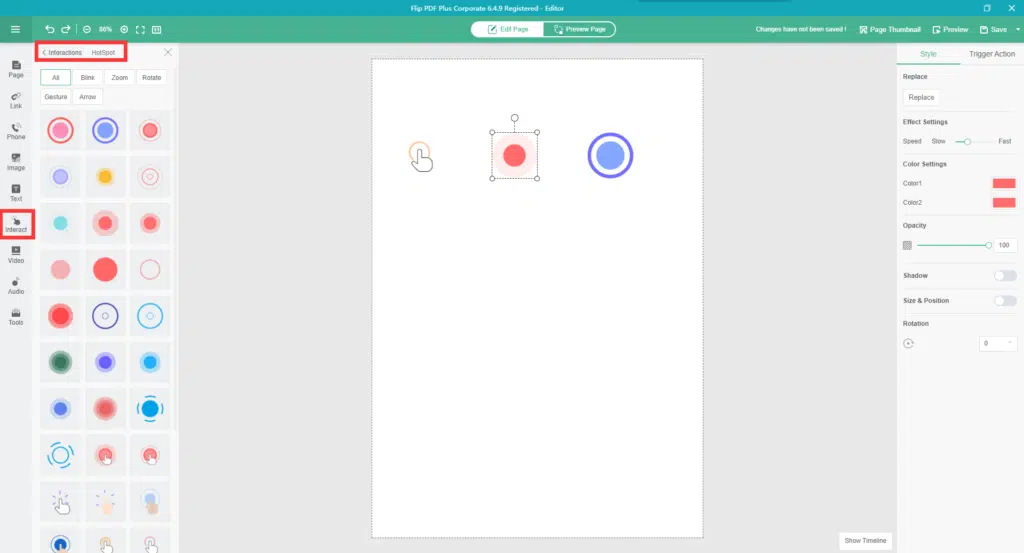
Passo 1: Nelle aree 2 e 3, fare clic su [Interagisci]>[Interazioni]>[Hotspot] e aggiungi uno o più hotspot alla tela.
Attualmente, gli hotspot sono classificati nelle cinque categorie elencate di seguito: Lampeggia, Zoom, Ruota, Gesto e Freccia. A seconda dell'effetto che si desidera ottenere, è possibile selezionare l'hotspot appropriato.
Passo 2: Nell'Area 6, personalizza l'hotspot in [Stile] e aggiungi un'azione trigger. Puoi collegare l'hotspot a una finestra di messaggio pop-up, video, immagine, collegamento o altro elemento supportato lì.
Senso 2: udito (suono)
Il regista e attore americano Melvin Van Peebles una volta disse che la musica e il suono in un film sono un personaggio importante quanto un altro personaggio. Il suono svolge anche un ruolo importante nel creare l'atmosfera nelle pubblicazioni digitali. Se stai creando un libro di fiabe, ti consigliamo di includere musica di sottofondo o audio fuori campo per creare un audiolibro, che possa dare vita al libro.
Esempio di ascolto 1: aggiungere audio
Fare un passo: Selezionare [Audio] e il lettore audio, quindi aggiungi i file.mp3 al programma.
Se trovi problematico creare il tuo audio, puoi scaricare l'audio da siti Web audio disponibili in commercio, ad esempio FreePD e Libreria audio di YouTube.
Esempio uditivo2: aggiungi un'azione di attivazione audio
Aggiungi l'audio con un'azione di attivazione e l'audio verrà riprodotto quando fai clic su un elemento specifico
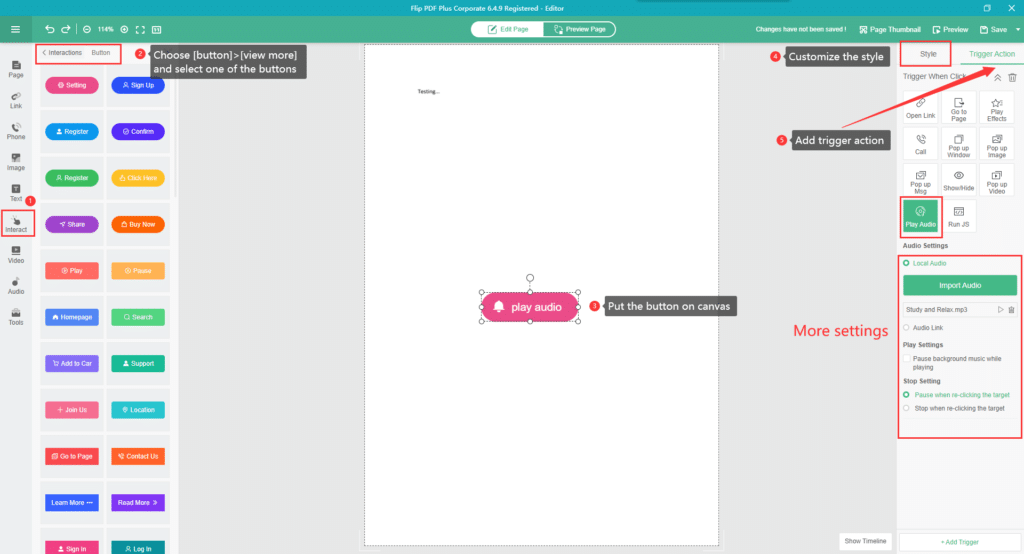
Passo 1: Nell'Area 2: barra dei menu a sinistra, fare clic su [interazione]>[pulsante] e metti il pulsante sulla tela.
Passo 2: Nell'Area 6: pannello delle proprietà dell'elemento destro, fare clic [Stile] per personalizzare il pulsante (testo, icona e colore), quindi fare clic su [Azione trigger]>[Riproduci audio].
Nota: oltre ai pulsanti, puoi anche aggiungere azioni di attivazione audio a qualsiasi elemento, inclusi immagini, testo, collegamenti e così via. Sto solo usando il pulsante come esempio qui.
Senso 3: Interazione
Esempio di interazione 1: condurre un sondaggio
Molti utenti di FlipBuilder hanno chiesto se il nostro programma supporta moduli e questionari. Ma sfortunatamente, queste due funzionalità non sono ancora supportate. Aspetta, ci sono ancora modi per includere questionari o moduli nei flipbook. Possiamo utilizzare altri strumenti di indagine per creare questionari e poi incorporarli in flipbook.
I seguenti sei popolari strumenti di indagine sono consigliati per te:
- Forma tipografica
- Moduli Google
- SurveyMonkey
- SoGoSurvey
- SurveyPlanet
- Jotform
Passo 1: Crea il tuo questionario nella piattaforma degli strumenti di sondaggio e ottieni il collegamento.
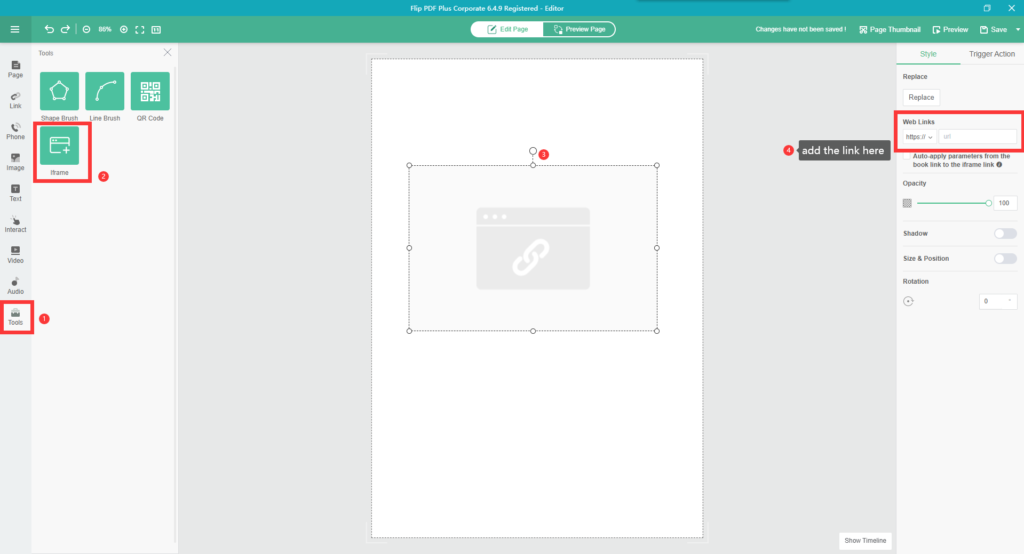
Passo 2: In Area 2, selezionare [Strumento] >[Iframe] e aggiungi il codice di incorporamento in [Stile]>[Link Web].
Esempio di interazione 2: aggiungere un'azione trigger
Clicca su pulsanti diversi per far apparire elementi diversi tramite un'azione di attivazione. Potremmo aggiungere qualsiasi elemento alla tela e quindi aggiungervi un'azione. La tempistica dell'azione è personalizzabile, il che significa che un'azione può essere attivata se viene soddisfatta la condizione predefinita. Sulla base di questo principio, possiamo aggiungere immagini di prodotti al flipbook e quindi cambiare il colore del prodotto quando si clicca sul pulsante. Sembra astratto, quindi ora potresti provarlo tu stesso facendo riferimento alla prima pagina del libro qui sotto e cliccandoci sopra.
C'è un video tutorial nella seconda pagina del flipbook sopra.
Passo 1: Prepara le immagini del tuo prodotto in diversi colori.
Passo 2: Nell'Area 2, fare clic [Immagine] e importare le immagini preparate una per una e rinominare le immagini in Area 5: timeline.
Passaggio 3: Nell'Area 2, fare clic [Interagisci]>[Forma], scegli una delle forme che desideri utilizzare e posizionala sulla tela.
Passaggio 4: Seleziona gli elementi della forma nell'area di lavoro e utilizza il selettore colore nell'Area 6: pannello delle proprietà dell'elemento destro e colora gli elementi della forma in base al tuo prodotto.
Passaggio 5: Aggiungi eventi di attivazione per gli elementi in [Azione trigger]>[Mostra/Nascondi].
Conclusione
Grazie alla promozione dell'abbandono della carta e alla crescente consapevolezza della protezione ambientale, le pubblicazioni digitali sono diventate una buona alternativa ai tradizionali libri cartacei. Tuttavia, rispetto ai tradizionali libri cartacei, le pubblicazioni digitali hanno lo svantaggio di essere più difficili da mantenere i lettori concentrati. Pertanto, una delle lezioni più importanti per gli editori è come mantenere i lettori concentrati durante la lettura di un ebook e come creare un ebook che coinvolga i lettori. Potenziare i tuoi flipbook con i sensi sarebbe un buon modo per immergere i tuoi lettori.
Se hai dei dubbi sulla creazione di un flipbook, puoi anche farlo contatto noi e saremo felici di aiutarti.