"Πώς μπορώ να δημιουργήσω ένα διαδραστικό flipbook;" είναι μια ερώτηση που μας κάνουν πολύ. Λοιπόν, στο σημερινό άρθρο, θα δείξω μερικά πρακτικά παραδείγματα και πώς γίνονται με τον επεξεργαστή πολυμέσων στο Flip PDF Plus Pro ή Flip PDF Plus Corporate.
Κατά την ταπεινή μου άποψη, ένα βιβλίο που ενδιαφέρει τον αναγνώστη απευθύνεται στις αισθήσεις του αναγνώστη - όραση, ακοή και αφή (σε αυτό το άρθρο, η αφή θα προέρχεται ως αλληλεπίδραση).
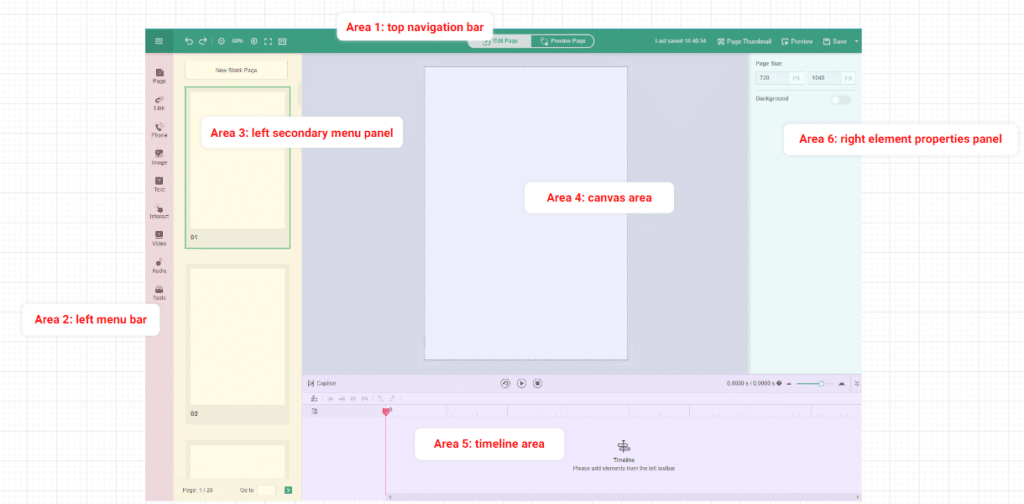
Πριν βουτήξουμε στο κύριο θέμα, ας ρίξουμε μια γρήγορη ματιά στους κύριους τομείς του προγράμματος επεξεργασίας πολυμέσων.
Μπορούμε απλά να χωρίσουμε το πρόγραμμα επεξεργασίας σε 6 περιοχές. Η παρακάτω εικόνα είναι για αναφορά σας.
- Περιοχή 1: επάνω γραμμή πλοήγησης
- Περιοχή 2: αριστερή γραμμή μενού
- Περιοχή 3: αριστερό δευτερεύον πίνακα μενού
- Περιοχή 4: περιοχή καμβά
- Περιοχή 5: περιοχή χρονοδιαγράμματος
- Περιοχή 6: πίνακας ιδιοτήτων δεξιού στοιχείου
Πώς να χρησιμοποιήσετε τις αισθήσεις στα flipbooks
Αίσθηση 1: Όραση (Όραση)
Η όραση, όπως στην κυριολεξία, είναι αυτό που μπορείτε να δείτε με τα μάτια σας. Είναι επίσης η πρώτη αίσθηση που χρησιμοποιεί ο αναγνώστης όταν διαβάζει ένα βιβλίο. Ως αποτέλεσμα, ενδέχεται να δημιουργήσουμε κάποια οπτικά εστιακά σημεία για να επιστήσουμε την προσοχή του αναγνώστη. Υπάρχει μια οπτική γραμμή κίνησης όταν διαβάζουμε ένα βιβλίο. Από τη μία πλευρά, πρέπει να προσθέσουμε έλξη στο βιβλίο για να δημιουργήσουμε ένα οπτικό highlight, αλλά πρέπει επίσης να προσέξουμε να μην κάνουμε την οπτική εστίαση πολύ ακατάστατη.
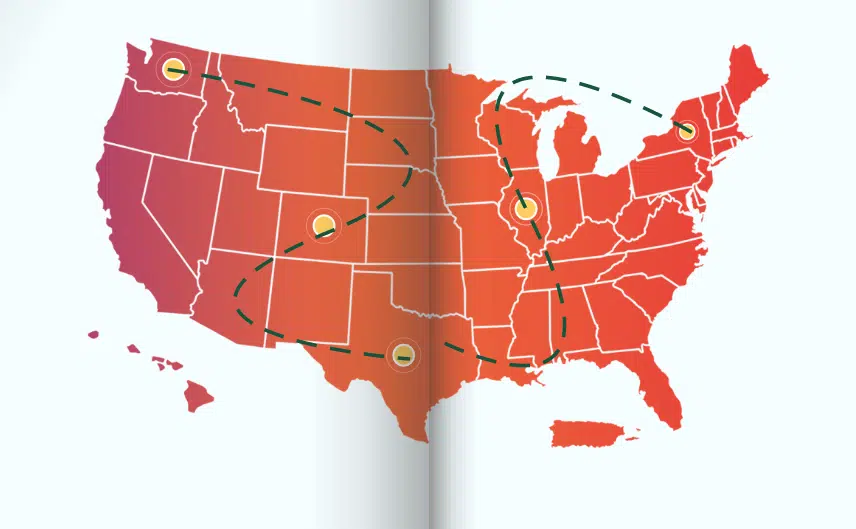
Αξιοθέατο-Παράδειγμα 1: Σχεδιάστε τη διαδρομή περιήγησης
Βήμα 1: Επιλέγω [Εργαλεία] > [Πινέλο γραμμής] στην αριστερή γραμμή μενού Περιοχή 2.
Βήμα 2: Σχεδιάστε τη διαδρομή σύμφωνα με το σχέδιο σας.
Κάντε κλικ μία φορά στον καμβά για να ξεκινήσετε να σχεδιάζετε. Συνεχίστε να κάνετε κλικ για να σχεδιάσετε τους επόμενους πόντους και κάντε διπλό κλικ για να ολοκληρώσετε το σχέδιο. Μπορείτε επίσης να επιλέξετε [καμπύλη] στον πίνακα ιδιοτήτων του δεξιού στοιχείου, εάν δεν θέλετε να χρησιμοποιήσετε την ευθεία γραμμή.
Η πρώτη σελίδα του flipbook περιέχει ένα εκπαιδευτικό βίντεο.
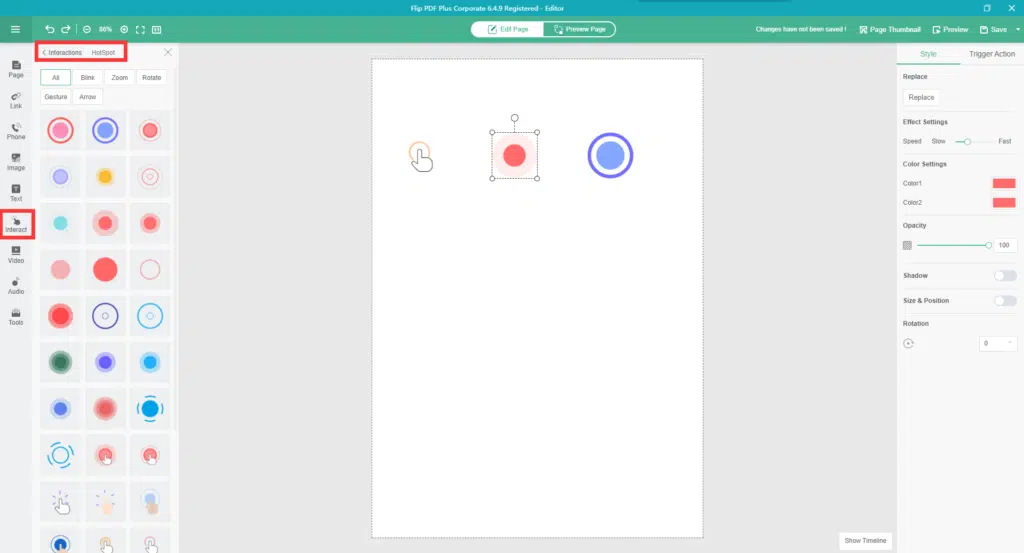
Sight-Παράδειγμα 2: Προσθήκη hotspot
Βήμα 1: Στις Περιοχές 2 και 3, κάντε κλικ [Αλληλεπίδραση]>[Αλληλεπιδράσεις]>[Hotspot] και προσθέστε ένα ή περισσότερα hotspot στον καμβά.
Επί του παρόντος, τα hotspot ταξινομούνται στις πέντε κατηγορίες που αναφέρονται παρακάτω: Αναβοσβήνει, Ζουμ, Περιστροφή, Χειρονομία και Βέλος. Ανάλογα με το αποτέλεσμα που θέλετε να επιτύχετε, μπορείτε να επιλέξετε το κατάλληλο hotspot.
Βήμα 2: Στην περιοχή 6, προσαρμόστε το hotspot μέσα [Στυλ] και προσθέστε μια ενέργεια ενεργοποίησης. Μπορείτε να συνδέσετε το hotspot με ένα αναδυόμενο παράθυρο μηνύματος, βίντεο, εικόνα, σύνδεσμο ή άλλο στοιχείο που υποστηρίζεται εκεί.
Αίσθηση 2: Ακοή (ήχος)
Ο Αμερικανός σκηνοθέτης και ηθοποιός, Melvin Van Peebles, είπε κάποτε ότι η μουσική και ο ήχος σε μια ταινία είναι ένας χαρακτήρας εξίσου σημαντικός με έναν άλλο χαρακτήρα. Ο ήχος παίζει επίσης σημαντικό ρόλο στη δημιουργία της διάθεσης στις ψηφιακές εκδόσεις. Εάν δημιουργείτε ένα βιβλίο με παραμύθια, συνιστούμε να συμπεριλάβετε μουσική υπόκρουση ή ήχο φωνής για να δημιουργήσετε ένα ηχητικό βιβλίο, το οποίο μπορεί να ζωντανέψει το βιβλίο.
Ακρόαση-Παράδειγμα 1: Προσθήκη ήχου
Βήμα: Επιλέγω [Ήχος] και το πρόγραμμα αναπαραγωγής ήχου και, στη συνέχεια, προσθέστε αρχεία.mp3 στο πρόγραμμα.
Εάν θεωρείτε ότι είναι ενοχλητικό να δημιουργήσετε τον δικό σας ήχο, μπορείτε να κάνετε λήψη ήχου από εμπορικά διαθέσιμους ιστότοπους ήχου, όπως π.χ FreePD και Βιβλιοθήκη ήχου YouTube.
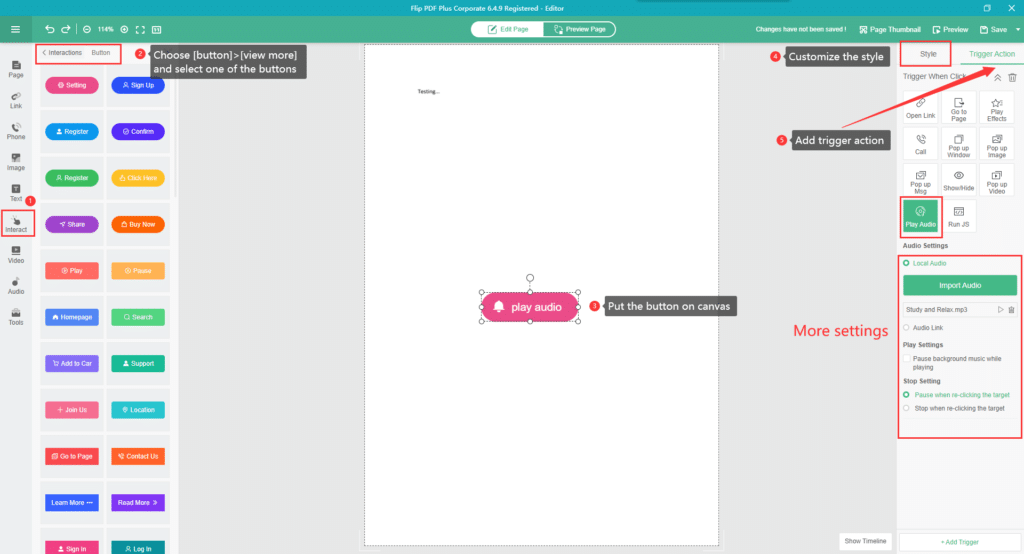
Hearing-Example2: Προσθήκη ενέργειας ενεργοποίησης ήχου
Προσθέστε ήχο με μια ενέργεια ενεργοποίησης και ο ήχος θα αναπαράγεται όταν κάνετε κλικ σε ένα συγκεκριμένο στοιχείο
Βήμα 1: Στην περιοχή 2: αριστερή γραμμή μενού, κάντε κλικ [αλληλεπίδραση]> [κουμπί] και βάλε το κουμπί στον καμβά.
Βήμα 2: Στην περιοχή 6: δεξιός πίνακας ιδιοτήτων στοιχείου, κάντε κλικ [Στυλ] για να προσαρμόσετε το κουμπί (κείμενο, εικονίδιο και χρώμα), στη συνέχεια κάντε κλικ [Ενέργεια ενεργοποίησης]> [Αναπαραγωγή ήχου].
Σημείωση: Εκτός από τα κουμπιά, μπορείτε επίσης να προσθέσετε ενέργειες ενεργοποίησης ήχου σε οποιοδήποτε στοιχείο, συμπεριλαμβανομένων εικόνων, κειμένου, συνδέσμων και ούτω καθεξής. Απλώς χρησιμοποιώ το κουμπί ως παράδειγμα εδώ.
Αίσθηση 3: Αλληλεπίδραση
Αλληλεπίδραση-Παράδειγμα 1: Διεξαγωγή έρευνας
Πολλοί χρήστες του FlipBuilder έχουν ρωτήσει εάν το πρόγραμμά μας υποστηρίζει φόρμες και ερωτηματολόγια. Αλλά δυστυχώς, αυτές οι δύο δυνατότητες δεν υποστηρίζονται ακόμη. Περιμένετε, υπάρχουν ακόμα τρόποι να συμπεριλάβετε ερωτηματολόγια ή φόρμες στα flipbook. Μπορούμε να χρησιμοποιήσουμε άλλα εργαλεία έρευνας για να δημιουργήσουμε ερωτηματολόγια και στη συνέχεια να τα ενσωματώσουμε σε flipbook.
Συνιστώνται για εσάς τα ακόλουθα έξι δημοφιλή εργαλεία έρευνας:
- Typeform
- Φόρμες Google
- SurveyMonkey
- SoGoSurvey
- SurveyPlanet
- Jotform
Βήμα 1: Δημιουργήστε το δικό σας ερωτηματολόγιο στην πλατφόρμα του εργαλείου έρευνας και λάβετε τον σύνδεσμο.
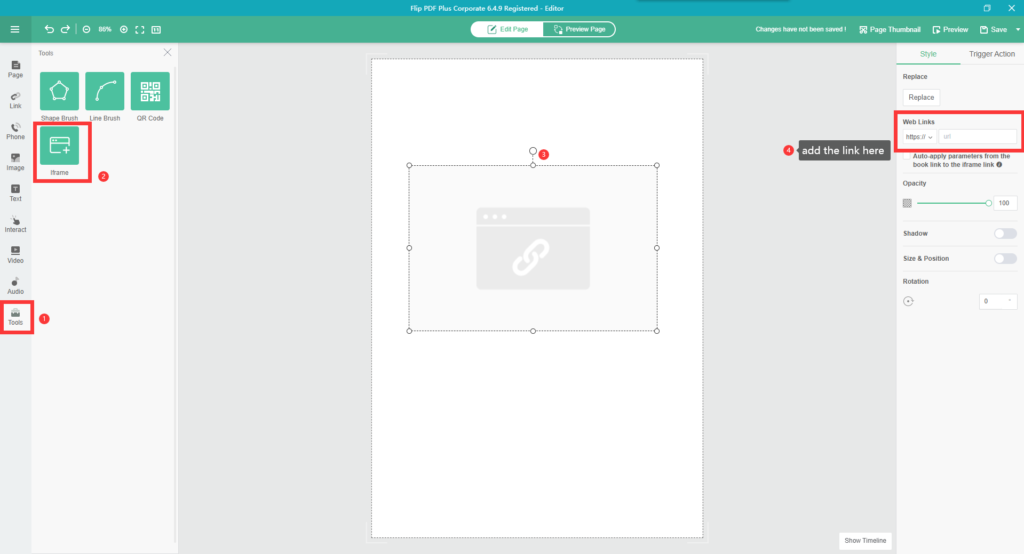
Βήμα 2: Στην περιοχή 2, επιλέξτε [Εργαλείο] >[Iframe] και προσθέστε τον κώδικα ενσωμάτωσης [Στυλ]> [Σύνδεσμος Ιστού].
Αλληλεπίδραση-Παράδειγμα 2: Προσθήκη ενέργειας ενεργοποίησης
Κάντε κλικ σε διαφορετικά κουμπιά για να εμφανιστούν διαφορετικά στοιχεία μέσω μιας ενέργειας ενεργοποίησης. Θα μπορούσαμε να προσθέσουμε οποιοδήποτε αντικείμενο στον καμβά και μετά να προσθέσουμε μια ενέργεια σε αυτό. Ο χρονισμός της ενέργειας είναι προσαρμόσιμος, πράγμα που σημαίνει ότι μια ενέργεια μπορεί να ενεργοποιηθεί εάν πληρούται η προκαθορισμένη συνθήκη. Με βάση αυτήν την αρχή, μπορούμε να προσθέσουμε εικόνες προϊόντων στο flipbook και στη συνέχεια να αλλάξουμε το χρώμα του προϊόντος όταν πατηθεί το κουμπί. Ακούγεται αφηρημένο, οπότε μπορείτε τώρα να το δοκιμάσετε μόνοι σας ανατρέχοντας στην πρώτη σελίδα του βιβλίου παρακάτω και κάνοντας κλικ σε αυτό.
Υπάρχει ένα εκπαιδευτικό βίντεο στη δεύτερη σελίδα του flipbook παραπάνω.
Βήμα 1: Προετοιμάστε εικόνες του προϊόντος σας σε διαφορετικά χρώματα.
Βήμα 2: Στην περιοχή 2, κάντε κλικ [εικόνα] και εισάγετε τις προετοιμασμένες εικόνες μία προς μία και μετονομάστε τις εικόνες στην Περιοχή 5: Χρονολόγιο.
Βήμα 3: Στην περιοχή 2, κάντε κλικ [Αλληλεπίδραση]> [Σχήμα], επιλέξτε ένα από τα σχήματα που θέλετε να χρησιμοποιήσετε και βάλτε το στον καμβά.
Βήμα 4: Επιλέξτε τα στοιχεία σχήματος στον καμβά και χρησιμοποιήστε τον επιλογέα χρώματος στην Περιοχή 6: δεξιό πλαίσιο ιδιοτήτων στοιχείου και χρωματίστε τα στοιχεία σχήματος σύμφωνα με το προϊόν σας.
Βήμα 5: Προσθήκη συμβάντων ενεργοποίησης για τα στοιχεία που περιλαμβάνονται [Ενέργεια ενεργοποίησης]>[Εμφάνιση/Απόκρυψη].
συμπέρασμα
Χάρη στην προώθηση της χρήσης χωρίς χαρτί και στην αυξανόμενη ευαισθητοποίηση για την προστασία του περιβάλλοντος, οι ψηφιακές εκδόσεις έχουν γίνει μια καλή εναλλακτική στα παραδοσιακά έντυπα βιβλία. Ωστόσο, σε σύγκριση με τα παραδοσιακά έντυπα βιβλία, οι ψηφιακές εκδόσεις έχουν το μειονέκτημα ότι είναι πιο δύσκολο να συγκεντρωθούν οι αναγνώστες. Επομένως, ένα από τα πιο σημαντικά μαθήματα για τους εκδότες είναι πώς να συγκεντρώνουν τους αναγνώστες ενώ διαβάζουν ένα ebook και πώς να δημιουργούν ένα ebook που κρατά τους αναγνώστες αφοσιωμένους. Ενδυναμώνοντας τα flipbook σας με αισθήσεις θα ήταν ένας καλός τρόπος να βυθίσετε τους αναγνώστες σας.
Εάν έχετε οποιεσδήποτε αμφιβολίες σχετικά με τη δημιουργία ενός flipbook, μπορείτε επίσης Επικοινωνία εμείς και θα χαρούμε να σας βοηθήσουμε.