În calitate de dezvoltator web, este esențial să înțelegeți o serie de instrumente CSS pentru a accelera timpul de codare. Pentru dezvoltatorii web, majoritatea instrumentelor de dezvoltare îi pot ajuta să creeze site-uri web elegante, funcționale și optimizate cu câteva comenzi rapide. Așa cum Flip PDF poate converti PDF în flipbook cu mai multe clicuri fără codare, instrumentele utile CSS vă simplifică munca și vă fac proiectul să meargă mai ușor.
Cu toate acestea, cum putem găsi instrumentele utile pentru a funcționa eficient, deoarece există atât de multe instrumente CSS pe piață? Iată instrumentele CSS pe care cred că ar trebui să le cunoașteți pentru a îmbunătăți viteza și eficiența propriului proiect.
- Swimbi Swift Menu Builder(http://swimbi.com )
Când vine vorba de crearea meniurilor de navigare, acest software vă va economisi timp și bani în codificare. Chiar dacă aveți puține cunoștințe despre CSS, puteți crea meniurile interesante CSS cu Swimbi. Este ușor de utilizat cu interfața de utilizator ușor de utilizat. Ceea ce te surprinde este doar un set implicit care poate fi extins prin seturi de pictograme terță parte (http://swimbi.com/tutorials/more-icons/ ). Previzualizare în timp real, care vă oferă posibilitatea de a vedea toate modificările pe măsură ce se produc.
- CSS MenuMaker(http://cssmenumaker.com/ )
Este ușor să construiți navigații pe site-uri curate și receptive cu CSS Menu Maker. Vă oferă 5 layout-uri, inclusiv Drop Down, Vertical, Flyout, Horizonizationtal și Tabbed. Și pentru dezvoltatorii web, poate furniza cod sursă pentru toate meniurile lor CSS, astfel încât să puteți descărca, modifica și integra cât doriți.
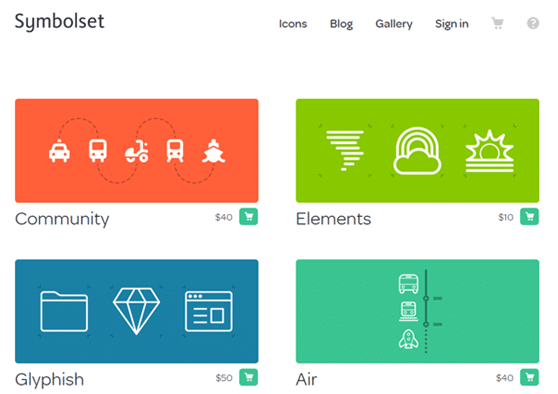
- Setul de simboluri(https://symbolset.com/ )
Setul de simboluri transformă cuvintele în pictograme folosind magia fonturilor. Vă ajută să creați pictograme semnificative, care sunt semantice, accesibile și scalabile. Pentru a fi mai specific, cuvântul „Twitter” afișează o pictogramă Twitter. Fiecare font unic poate fi afișat ca o pictogramă unică.
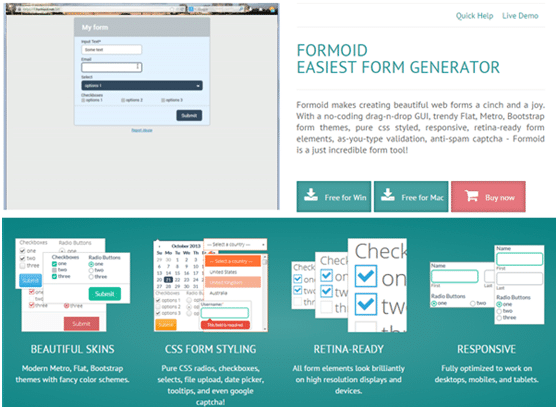
- Formoid(http://formoid.com/ )
Acest instrument combină cele mai recente idei de design și cea mai avansată tehnică web, ceea ce face ca crearea de forme web frumoase să fie o simplă și o bucurie. Este un frumos generator de formulare CSS cu cea mai intuitivă interfață de utilizare.

Aceste instrumente pot juca un rol mic în dezvoltarea site-ului dvs. Dar este o modalitate absolut ușoară de a construi rapid un site web atractiv. Sper că toate instrumentele de mai sus vă sunt utile atunci când vă confruntați cu probleme de dezvoltare a site-ului web.